In this series I am looking at different contextual, editorial, analytical, or design challenges encountered when working on data visualisation tasks. Each will be framed around a specific ‘everyday’ challenge with five possible methods, ideas or observations presented. Focusing on just five is deliberately arbitrary and non-exhaustive: just enough to provide some different ideas but not enough to pretend to be definitive.
What are five different ways to design for red-green colour-blindness?
Many visualisations use colours to represent data values, either to show quantitative scales or categorical classifications. One of the most common colour metaphors used in visual displays involves the use of a red-green colour scheme, sometimes known as “RAG” or “traffic light” colours. These colours are used to convey notions of green = ‘good’ or ‘above average’ and red = ‘bad’ or ‘below average’ in some cultures, and the reverse in others. Such colour connotations are long-established and widely used, especially in financial or corporate contexts, but whilst they provide a certain immediacy in their meaning for many viewers, around 4.5% of the population are colour-blind (8% of men) with the red-green colour deficiency “Deuteranopia” being the most common form. This means a significant proportion of viewers may not be able to perceive important such visual encodings.
The five suggestions below offer just some of the practical ways to make your colour palettes as accessible as possible to as high a proportion of viewers possible. It should be noted, though, that other forms of colour blindness and, more broadly, visual impairment are not necessarily addressed by these suggestions.
1. Red-green variation #1
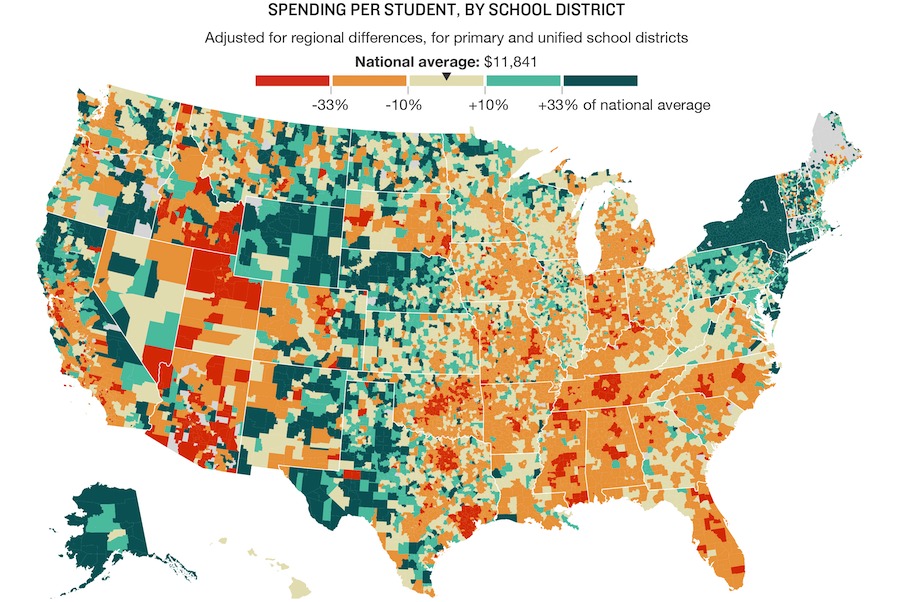
This first alternative offers a particularly good option if you want to maintain the connotation that the equivalent of the red hue is the ‘bad’ side of the spectrum.
Credit: “Why America’s Schools Have A Money Problem“, visualisation by Alyson Hurt and Katie Park (NPR)
Here are the HEX and RGB codes for this colour scheme…

2. Red-green variation #2
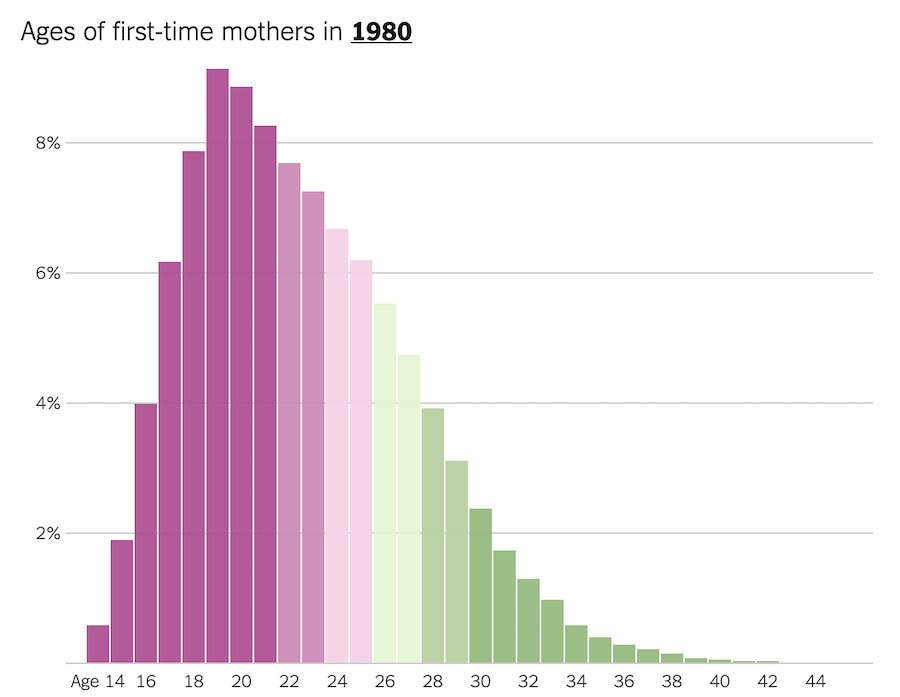
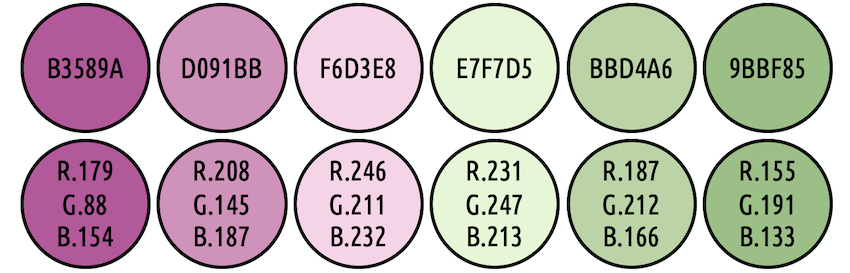
The pink-red through to lime-green colour scheme is one of the more commonly used alternatives to the standard red and green hues used by default. In this example it is applied to represent the degrees of above or below an average rather than an indication of badness or goodness. This is a connotation that the pinker end of the spectrum certainly manages to imply perhaps more so than the default red hue would.
Credit: “The Age That Women Have Babies: How a Gap Divides America“, visualisation by Quoctrung Bui and Claire Cain Miller (New York Times)
Here are the HEX and RGB codes for this colour scheme…

3. Non red-green variation
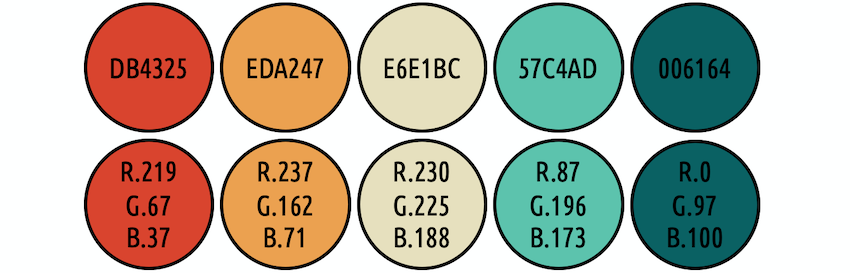
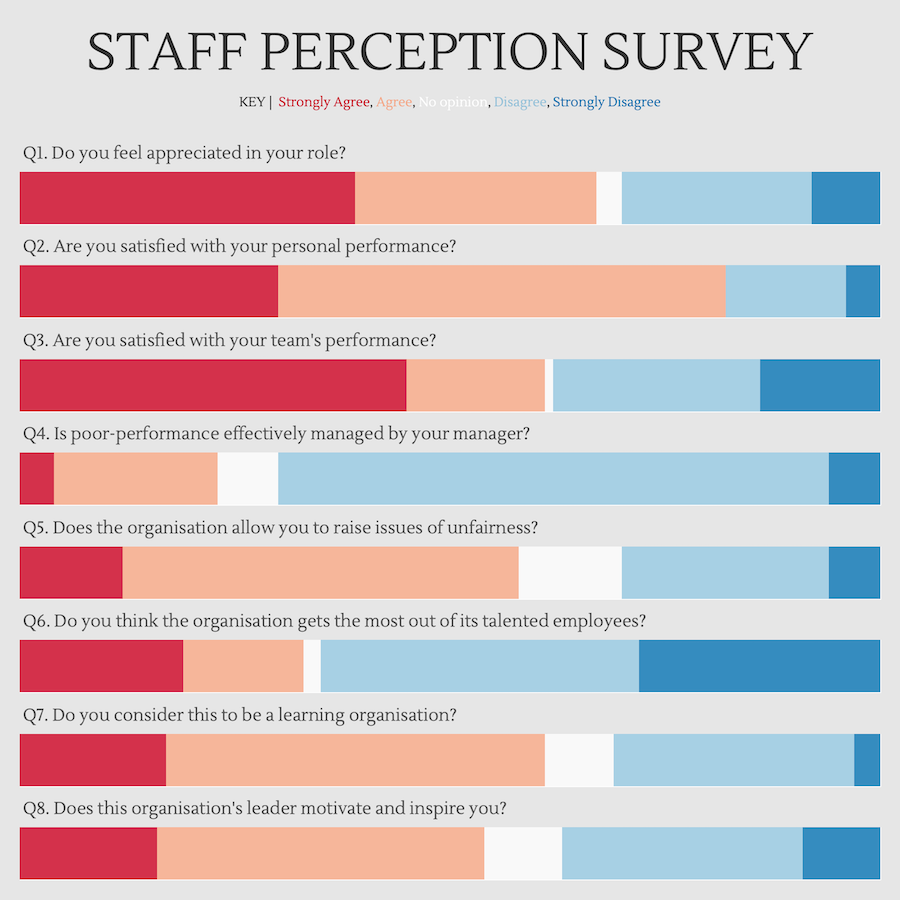
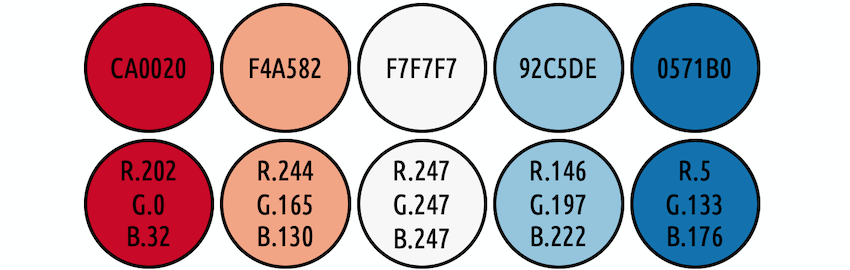
This colour-blind friendly diverging scheme inverts the connotation of the red colour to make it red-hot-good, which then diverges towards a blue colour which conveys blue-cold-bad.

Here are the HEX and RGB codes for this colour scheme…

4. Red-green with second encoding
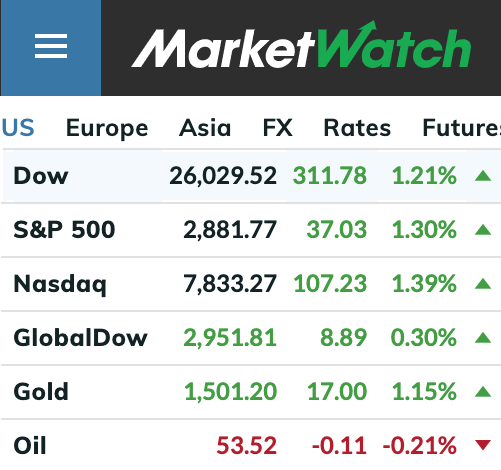
Rather than changing colours, in some contexts you may choose to leave the default red and green hues and double-up your representation with a symbol encoding to also show the same classification of good-bad (this is known as redundant encoding). For example, you might use up and down arrows or include the plus and minus signs.
Credit: Visualisation by MarketWatch
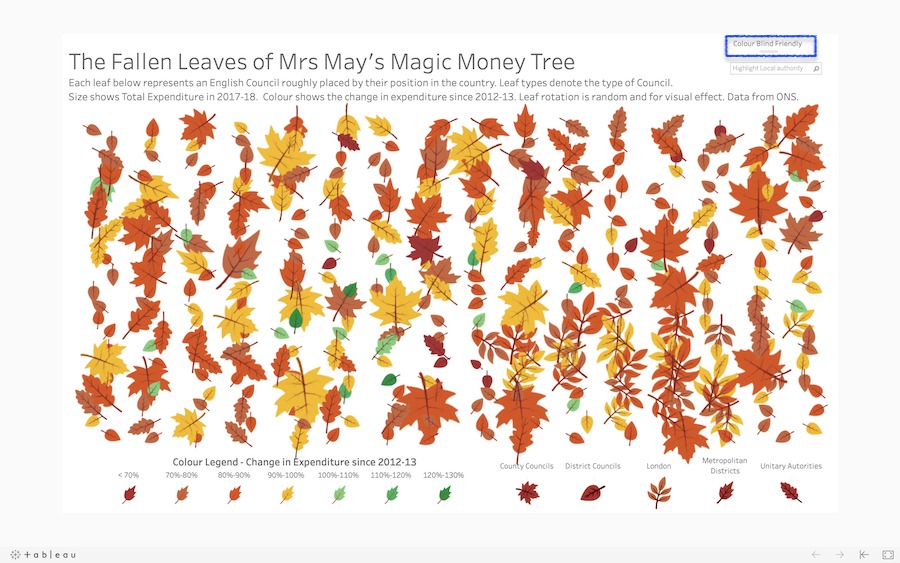
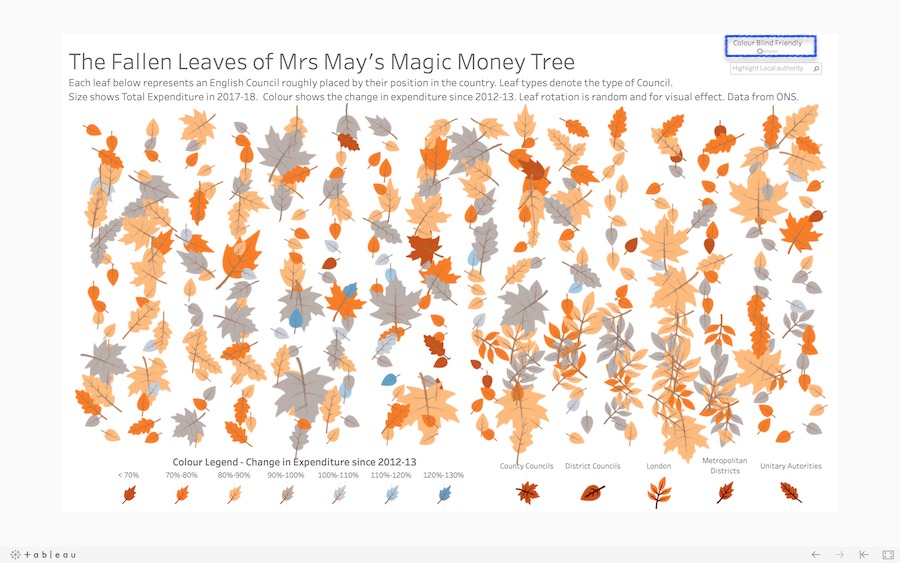
5. Red-green with interactive switch
Another option, if the format permits, is to consider offering an interactive toggle to let users switch between different colour palettes to suit their needs. In this example there is are two colour settings for colour-blind unfriendly (default) and friendly (option).
Credit: “The Fallen Leaves of Mrs May’s Magic Money Tree“, by visualisation by Chris Love
Need more help? Check out Colorbrewer 2.0 to generate colour-blind friendly palettes, the Chrome plug-in NoCoffee to test the colour accessibility (in many ways) of websites, and the desktop widget Color Oracle to simulate the colour accessibility of your current display. Also, read this piece about Datawrapper’s integrated colour-blind accessibility checking feature.