Announcing the ‘Visualising Data Newsletter’
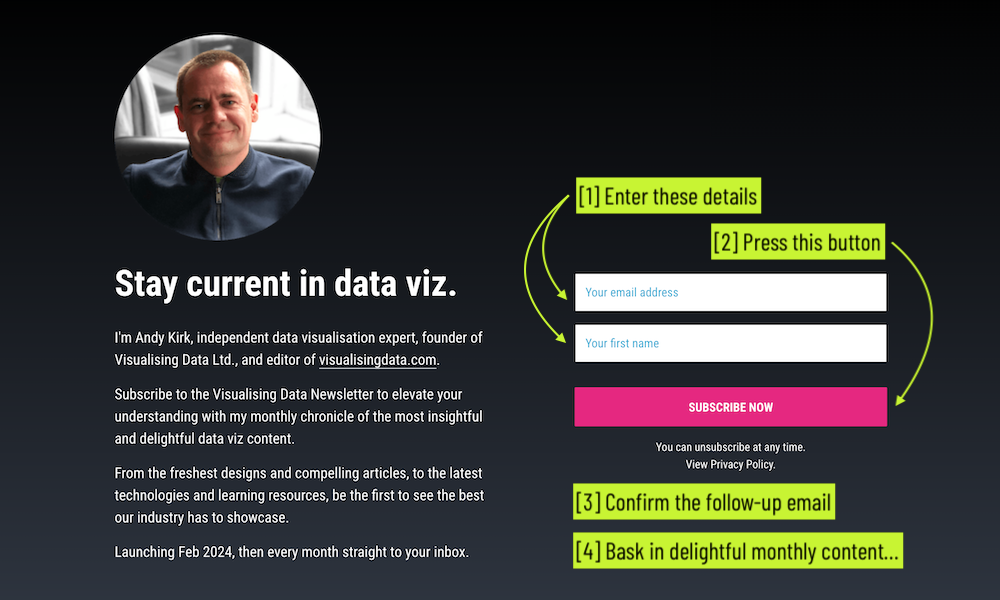
I’m very happy to announce details of a newsletter that I will be launching in February. The Visualising Data Newsletter will chronicle the most insightful and delightful data visualisation content every month, sent straight to your inbox.
Announcing the ‘Visualising Data Newsletter’ Read More »