A few weeks ago I published details of a data visualisation contest I had been invited to judge on. This was in relation to the then-topical issue of the population of black students at the UK’s elite universities.
The winner of this contest was announced last week and I caught up with Swiss designer Raphaël Halloran, the lucky winner of an iPad2 and other goodies, to explore his design process in more detail.

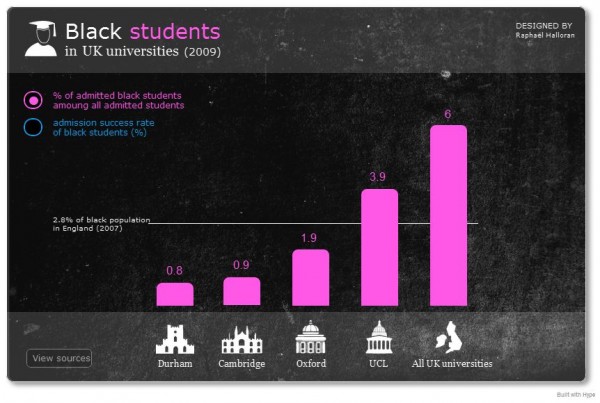
(Click on image for interactive version)
Raphaël, congratulations on your victory! How does it feel to have designed the winning entry?
Thank you Andy! It feels great and is very encouraging! But I was actually really surprised when I discovered the results. I wasn’t expecting to win, since this was for me more of an HTML 5 exploration.
Furthermore, I was astonished by the quality of many of the entries. The participants seemed to have put great effort and time into their work.
What has been your journey into the field of data visualisation? Do you have a design or computer science background? When did you first discover it as an active subject area/growing field?
Data visualisation has been interesting me since my early years in university. I often had to handle data and information during my “Geoscience and environment “ studies, although I wasn’t really trying to develop any specific designing skills.
My passion for it grew bigger as I started a thesis on information design in environmental communication, which I am trying to finish at the moment.
I also have been working part time since about a year ago in an environmental engineering company as an infographic&interface designer, which helped me improve my designing skills. And as for my computer skills, I am self-taught.
As we are more and more confronted with an information overload, I truly see data visualisation as a promising and emerging field.
What motivated you to enter this competition? What did you think about the brief and the challenge set?
The Ipad 2 prize motivated me of course! No seriously, since I have pretty little experience in the field, it seemed to me like a great opportunity to test my skills and be judged by a panel of renowned designers/editors, notably David Mccandless who has been a great inspiration for me.
Honestly, the data wasn’t the most interesting I have seen, but making something cool out of it seemed like a good challenge to take up.
Can you talk me through the early stages of how you went about creating your entry?
Firstly from reading the brief, to forming ideas, to analysing the data, conceiving the initial design possibilities? (any images, screenshots, sketched etc. would be great!)
I tried to keep it simple and mainly stick to the data that was given, as well as to the title (black students at UK universities).
The first stage was to understand the data. At first sight, I thought: wow! there are so few black students at UK universities! It is important to contextualize the data to avoid any bias. Therefore, It seemed essential to me to indicate on the graph the portion of black population in England. At the end, you will observe that globally, UK universities have a higher portion of black people than England itself.
I also wanted to be able to easily compare the different universities, since the elitism seemed to be the point. So the success rate by ethnicity was a key factor for this comparison.
I decided to simply go with these two sets of data to give two different views on UK universities and emphasize the comparison between the universities.
Histograms were my first choice and although they can often seem boring, they remain in my opinion one of the most effective ways for human eyes and brains to compare data. I tried to give it a cool look by using flashy colors and a minimalistic design conceived in Illustrator.
What key decisions did you make during this process? For example, did you come up with any other potential solutions that you eventually decided not to follow? Your solution was an elegantly simple one, did you have other more complex/busy ideas?
My first idea of the graph was pretty much the final version. I believe that “less is more” and maybe that is what rewarded me in this competition. Albert Einstein’s quote: “Make everything as simple as possible, but not simpler” definitely defines, in my opinion, data visualisation and information design.
It should remain understandable, and even though the data was in this case quite basic, there was no need to make it even more complicated by overloading with information people would never remember. You have to go straight to the point.
Can you explain the choices you made on your final piece? eg. the colours, the background, the icons, the interactive motion etc.?
As I said before, the objective was to stay minimalistic in every way, without reducing the relevance of the information. The aesthetics I chose weren’t inspired by any particular work I have seen before. I designed the icons from pictures of the universities. I also wanted this graph to stand out and be catchy, which explains my choice of fresh colours on a dark background.
Animation-wise, simple but elegant animation on a sober interface was the way to go.
Despite your victory, are there any things you would now do differently with the benefit of more time or having seen other entries? Are there other sets of data you would have liked to have access to in order to enhance the work (eg. other uni’s, more years of data, other contextual info)?
I don’t think I would have done anything differently but I would have liked to have access to the data on success rates in UCL and the average success rate in UK universities, which are missing on my graph.
I didn’t take the risk of making any hypothetical correlations with other types of data as it can lead the viewer to a biased truth, although I could have maybe compared with the ethnic diversity in the different regions of UK.
Your project was developed using HTML5. Why did you choose this? Do you have any views on the future of HTML5 as a potential programming environment for creating visualisation (especially compared to other languages, Flash etc.)?
I think HTML 5 has an enormous potential and you can already find mind-blowing animations over the web. It will certainly grow quickly and spread all over the web in the next few years. It brings web development to another level and will probably allow huge possibilities in data visualisation. Plus, it is iPad/Smartphone-compatible contrarily to Flash technology.
An effective visualisation enables people to draw insight from the data, can you tell me what key observations or conclusions you were able to make yourself from your work?
Very often, just one type of information isn’t enough to make a correct statement. In this case, one would prima facie assume that University of Durham is the most elitist or “racist”. But when you take a look at the success rate, you will see that black students have a higher success rate than the average. This could probably simply be explained by the fact that Durham County is one of the least ethnically diverse places in UK.
Overall, Oxford and Cambridge universities seem to have a tendency to accept less black students than the average. That said, I don’t want to make any wrong conclusions. You would have to look at the admission success rates on a longer period of time to make a more accurate observation I guess.
Now that you have achieved this victory, what future plans or ambitions do you have with data visualisation work in the future?
Continue developing my data visualisation skills, especially with interactive content and why not make a career out of it.